ArcGIS QuickCapture can be integrated with other apps using either a QuickCapture link or a custom URL scheme. Both methods support the same parameters, but there are platform-dependent differences between the methods.
QuickCapture links begin with https://quickcapture.arcgis.app and work on iOS and Android only. QuickCapture links conform to requirements set by the App Store and Google Play, enable linking to more apps, and support shortened links that are easier to share. ArcGIS apps that you can open with a QuickCapture link include ArcGIS Survey123, ArcGIS Field Maps, ArcGIS Workforce, and ArcGIS Navigator.
Custom URL scheme links begin with arcgis-quickcapture:// and work on Windows, Android, and with a select group of apps on iOS. ArcGIS apps that you can open with a URL scheme from QuickCapture include ArcGIS Survey123 and ArcGIS Collector on Windows. Custom URL scheme links cannot be shortened and can be difficult to open on Android. Consider presenting custom URL scheme links in the form of hyperlinks, similar to the following:
<a href="arcgis-quickcapture://?itemID=36ff9e8c13e042a58cfce4ad87f55d19">Open project</a>
QuickCapture links are the preferred method of linking between apps, and custom URL schemes are the preferred method for sharing projects.
Before using a link that contains parameters to launch a project in the mobile app, it is recommended that the app already be installed on the device.
Parameters for the mobile app
You can use the following parameters to customize how the mobile app is opened:
| Parameter | Description | Example | Type |
|---|---|---|---|
action | Specifies how a project is opened. Supported values are press (to press an identified button) and field (to populate a field for a button press). Buttons are identified by a GUID, which is displayed at the bottom of the buttons Appearance tab in the QuickCapture designer. | To capture a point feature, or start or stop capture of a line or polygon feature: action=press:0c59c9d9-9b51-46b3-bb81-21149e6fddb4 To capture a feature, and populate the diameter field of that feature with the value of 20: action=press:0c59c9d9-9b51-46b3-bb81-21149e6fddb4&field:diameter=20 | String |
callback | Specifies the URL to return to when a button is pressed. | callback=https://survey123.arcgis.app | URL |
center | Centers the map to known latitude, longitude, and optional altitude. | center=37.8199,-122.4783,20 | String |
| externalBrowserSignIn | Specifies to use an external browser for sign in. | externalBrowserSignIn=true | Boolean |
| itemID | Specifies the project to open. | itemID=aabda4a5e36d42c2bcf1c479fe01e5e3 | UUID |
| portalUrl | Specifies the URL to the portal where the QuickCapture project item is hosted. | portalUrl=https://myorg.arcgis.com | String |
| userInput | Specifies the ID and value with which to populate the project user input variable. | userInput:001=Alice | String |
Link to QuickCapture from a desktop web browser
You can create a link to open the QuickCapture mobile app that you can embed into another app. You can enter the same link into a web browser for testing. The following steps describe creating a custom URL scheme and using it in a desktop web browser:
Note:
Once you have created your link, you can substitute arcgis-quickcapture:// with https://quickcapture.arcgis.app and it will work as a QuickCapture link for use on iOS or Android.
- Type arcgis-quickcapture:// in your browser. The QuickCapture mobile app opens (or you are prompted to open it).
Note:
To launch and download a project from a specific portal, include the portal URL parameter, for example, arcgis-quickcapture://?portalUrl=host.domain.com/webadaptor (where host, domain, and webadaptor are replaced by your portal information). To use an external browser for sign in, include the externalBrowserSignIn parameter and set it to true, for example, arcgis-quickcapture://?portalUrl=host.domain.com/webadaptor&externalBrowserSignIn=true.
- To include your project in the URL you're constructing, add ?itemID= and your project's item ID to the URL. Your URL should look similar to the following:
arcgis-quickcapture://?itemID=aabda4a5e36d42c2bcf1c479fe01e5e3
If you test your URL, it now opens the QuickCapture mobile app and immediately opens your project.
Note:
If not already on your device, the project is downloaded.
- To populate a project user input variable, type &userInput: and the user input ID and value separated by an equal (=) sign.
Note:
The ampersand (&) acts as a parameter separator.
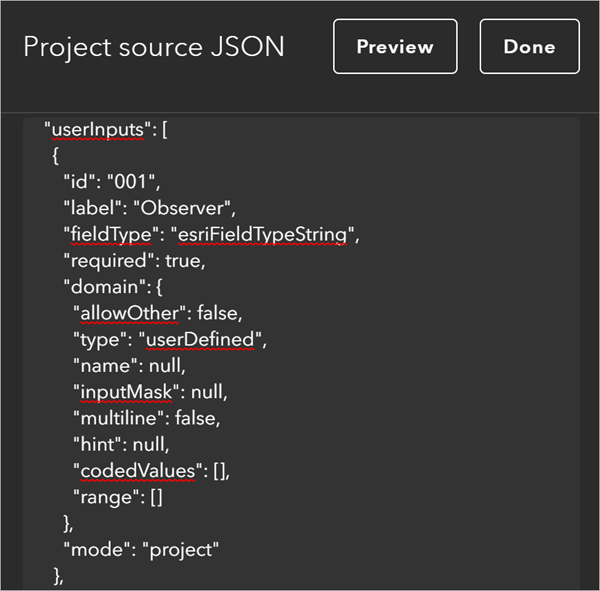
Each project user input has a unique ID. To see the ID, switch to the JSON view of your project and search for userInputs. Each project user input is listed as an array of properties; the first is the ID.

Your URL should look similar to the following:
arcgis-quickcapture://?itemID=aabda4a5e36d42c2bcf1c479fe01e5e3&userInput:001=Alice
This URL opens the QuickCapture mobile app and your project, and the project user input value of Alice is used in any field that has been configured to accept it. You can add up to three project user input values to a project. A URL containing more than one project user input value should look similar to the following:
arcgis-quickcapture://?itemID=aabda4a5e36d42c2bcf1c479fe01e5e3&userInput:001=Alice&userInput:002=Zone5
- Select Configure Pop-up for an existing layer in your web map. In the display drop-down menu, select a custom attribute display, click Configure, and insert a link to your project.
To populate a project user input variable with the value of the observer field for the feature from which the link was launched, type &userInput:001={observer}; the ampersand (&) acts as a parameter separator and the braces ({}) denote a field name.
Your URL should look similar to the following:
arcgis-quickcapture://?itemID=aabda4a5e36d42c2bcf1c479fe01e5e3&userInput:001={observer}.
You can also add a unique reference to a project and add it to the URL. First, you must identify the item ID of the project you want to open. This is the string of characters that ArcGIS Online uses to uniquely identify your project and can be found in the URL of your project item in ArcGIS Online. For example, if your project's URL is https://exampleurl.maps.arcgis.com/home/item.html?id=aabda4a5e36d42c2bcf1c479fe01e5e3, your project's item ID is aabda4a5e36d42c2bcf1c479fe01e5e3.
Link to QuickCapture from another app
You can create a link for use within other apps to launch QuickCapture and capture a record. The following steps describe creating a QuickCapture link and using it in a web map pop-up. This link is entered in the pop-up of a web map in your ArcGIS organization. You can test the link using a web browser (using similar steps as in the section above) on an iOS or Android device.
- Select Configure Pop-up for an existing layer in a web map that will be viewed on the device.
- In the display drop-down menu, select a custom attribute display, click Configure, and insert a link to your project.
- Enter https://quickcapture.arcgis.app for the URL parameter, enter Launch QuickCapture for Link Text, and click OK.
- Open your web map on a mobile device from either a browser or an ArcGIS app.
- Select a feature and click the Launch QuickCapture link in the pop-up to launch QuickCapture.
- To include your project in the URL you're constructing, add ?itemID= and your project's item ID to the URL. Your URL should look similar to the following:
https://quickcapture.arcgis.app/?itemID=aabda4a5e36d42c2bcf1c479fe01e5e3If you test your URL, it should now open the QuickCapture mobile app and immediately open your project.
Note:
If not already on your device, the project will be downloaded.
- To populate the project user input variable, type &userInput:id= and the value you want to enter; the ampersand (&) acts as a parameter separator.
Your URL should look similar to the following:
https://quickcapture.arcgis.app/?itemID=aabda4a5e36d42c2bcf1c479fe01e5e3&userInput:001=Alice
This URL opens the QuickCapture mobile app and your project, and the project user input value of Area7 is used in any field that has been configured to accept it.
- To populate a project user input variable with the value of the workArea field for the feature from which the link was launched, type &userInput:001={observer}; the ampersand (&) acts as a parameter separator and the braces ({}) denote a field name.
Your URL should look similar to the following:
https://quickcapture.arcgis.app/?itemID=aabda4a5e36d42c2bcf1c479fe01e5e3&userInput:001={observer}
Link to another app from QuickCapture
You can configure a QuickCapture project to open another app by selecting a button that opens a URL, providing a flexible and seamless experience for mobile workers to work with QuickCapture and other applications.
To link to another app from QuickCapture, you must configure a project by adding a link button and configuring the URL for the link button. In the designer, you can configure the button to open a dedicated URL, for example, a custom URL or an app link that opens another Esri app. In the case of the ArcGIS Survey123 field app, you can additionally browse and select a survey form and predefine the values for survey questions.
Configure a link button
To configure a button that launches a URL to a dashboard, complete the following steps:
- Click the button and go to the Link tab.
- Click URL.
- Enter https://www.arcgis.com/apps/opsdashboard/index.html#/4114d69f00c749f4b88d449e02d20ad7 as the URL.
This creates a link button that launches the QuickCapture BioBlitz dashboard when selected in the mobile app. In the text editor, you can enter any HTTPS-based URL or a custom URL scheme of another app that has allowed QuickCapture.
Note:
You can create links to launch communication apps such as email, SMS, and phone. This gives users quick access to help from within the project. The following are examples of communication app links:
- Email—mailto:sample@esri.com?subject=Fix%20the%20pipe&body=We%20really%20need%20to%20fix%20the%20pipe
- SMS—sms:0291920995 (On Android, a message body can also be included: sms:0291920995?body=We%20really%20need%20to%20fix%20the%20pipe)
- Phone—tel:0291920995
Configure a ArcGIS Survey123 button
To configure a button that launches the ArcGIS Survey123 field app, complete the following steps:
- Click the button and go to the Link tab.
- Click Survey123 field app.
- Select a survey to link to the button.
This defines the itemID parameter in the Survey123 link.
- Click Add to add a survey question and match a fixed value, device variable, or project user input to the question.
This defines the value of the specified field:fieldname parameter in the Survey123 link. Repeat this step to add all required survey questions. To remove a survey question that has been configured, click the delete button. This removes the specified field:fieldname parameter in the Survey123 link.
- Optionally, enable Pass location to Survey123 to include the center parameter with latitude and longitude values in the Survey123 link.
If a geopoint question is included in the survey, the map is centered on the location passed to it from QuickCapture.
- Optionally, enable Return to QuickCapture to redirect the user to QuickCapture when a survey is submitted.
This adds a callback:submit parameter in the Survey123 link.
The designer constructs the Survey123 link automatically.
Your URL should look similar to the following. This example includes a fixed value for condition, a device variable for capturetime, and a project user input for username.
arcgis-survey123://?itemID=2a41c332e24644ee895bbbd9b929773f&field:condition=damaged&field:capturetime=${captureTime}&field:username=${userInput:001}Alternatively, you can manually construct the Survey123 link with the URL option. In the text editor, construct the URL manually or use the toolbar to add a predefined value for the URL parameters. You can select a fixed value, device variable, or project user input variable to add to the URL. The variables are indicated using braces ({}) in your constructed URL, and the actual value in the braces is filled automatically by the mobile app when the button is pressed.
When you switch between the URL and Survey123 field app options, the existing URL is discarded.
For more information on the parameters supported by Survey123, see Integrate Survey123 with other apps.
Note:
When assigning variables to survey questions, the field type must match.
Although URL parameters that are not encoded work in some environments, it is recommended that you encode URL parameters when you manually construct a URL. Encoding replaces invalid characters with the percent sign (%) followed by their hex equivalent. For example, to include the callback parameter, your URL should look similar to the following:
arcgis-survey123://?itemID=36ff9e8c13e042a58cfce4ad87f55d19&callback:submit=https%3A%2F%2Fquickcapture.arcgis.app%253FitemID%99c18758066b42e1a0f4027603070b34